このブログではWordPressでCocoonテーマを使っています。
アフィリエイトも活用するなかで、ボタンリンクの作成方法など、自分が忘れてしまいそうな設定Tipsをまとめています。
随時追加していく予定です。
前提となる環境
このブログは以下の環境で運用しています。
- ConoHa
- WordPress + Cocoonテーマ
- ASP(アフィリエイト・サービス・プロバイダ):A8.net

ボタンリンク作成
ボタンリンクは以下の流れで作成できます。
- ASPからテキスト形式のリンクを取得
- Cocoonブロックから「囲みボタン」を選択してボタンリンクを作成
- ボタンリンクを装飾
ASPからテキスト形式のリンクを取得
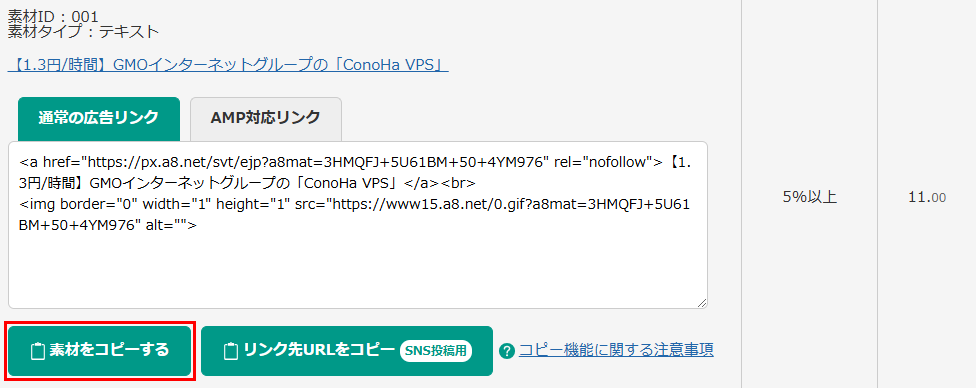
A8.netの場合、広告リンクコード作成から、広告タイプの「テキスト」を選択して、「広告リンクを表示」をクリックします。
そうすることで、バナー広告は除かれ、テキスト形式のみのリンクを確認できます。

テキスト形式のリンクのなかから、自分がボタンリンクにしたい広告の「素材をコピーする」をクリックします。

ボタンリンクを作成する
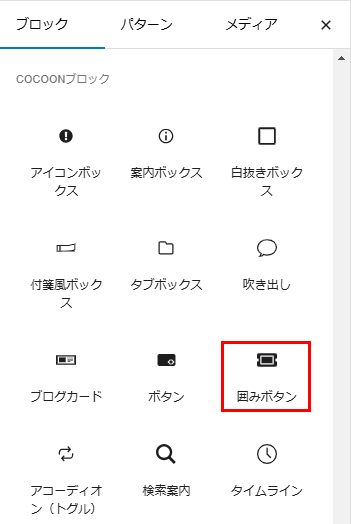
WordPressの投稿記事編集画面から「囲みボタン」を選択します。

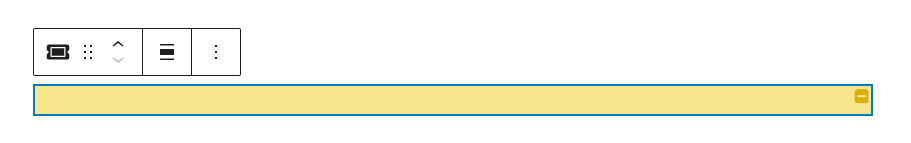
選択すると以下のような囲みボタンが作成されます。
この時点では何も表示されません。

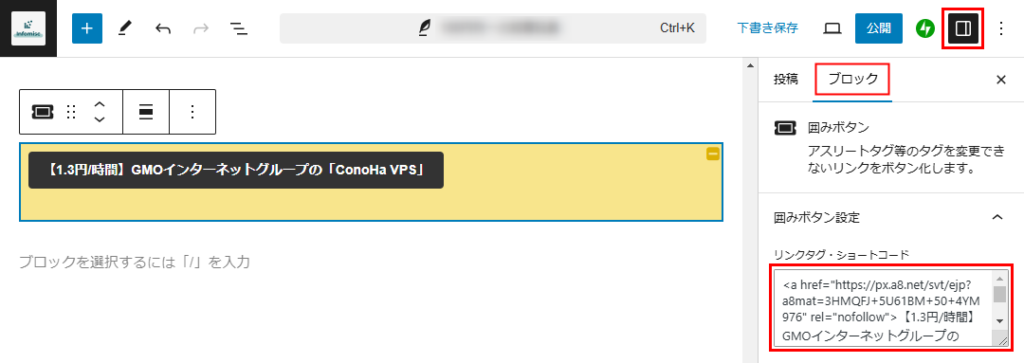
画面右上の「設定」を選択して、さらに「ブロック」タブを選択します。
リンクタグ・ショートコードのテキストボックスが表示されますので、先程コピーしたリンクを貼り付けます。

ここまででボタンリンクが作成されます。
プレビューをすると分かりますが、まわりの黄色部分は表示されませんのでご安心ください。
ボタンリンクを装飾
作成したボタンリンクを装飾することができます。
- サイズ:大
- 円形にする:ON
- 背景色を変更
これだけでもだいぶ印象を変えることができます。

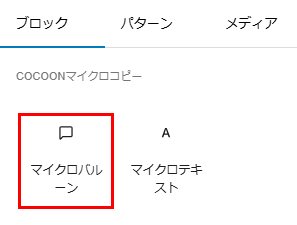
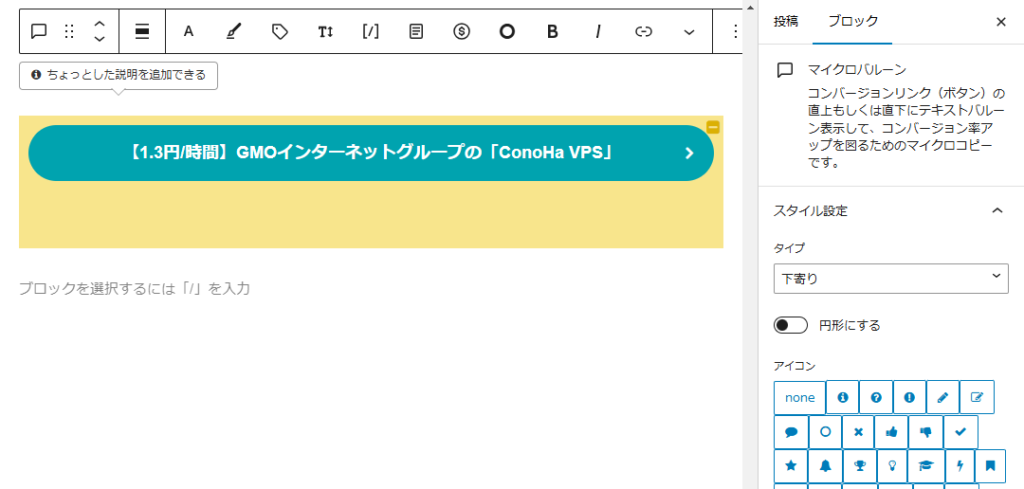
さらにちょっとした説明文を追加したい場合は、「マイクロバルーン」をつけてもいいかもしれません。

文頭のアイコンも変更できますし、背景色なども変更可能です。

バナーリンク作成
バナーリンクの見栄え良くするレイアウトを考えてみました。
横長または縦長のバナーリンクを使う
単純ですが以下ような横長のバナーリンクをそのまま使う方法です。
四角いバナーリンクにコメントをつける
正方形に近いバナーリンクはどうしても余白が出てしまうと思いますので、余白に関連コメントをつけておく方法です。
この方法は外枠として背景色や余白を設定できますので、見栄えを整えることができます。
複数のバナーリンクを並べる
3つぐらいのバナーリンクを並べる方法です。
高さが同じくらいのバナーリンクを並べることで見栄えがよくなります。
ソースコード行数表示
ソースコードを記載することが多いため、行数を表示するようにしています。
詳細は以下を参照ください。






コメント