こちらの記事でCSVファイルをGrafanaに表示する記事をまとめました。
本記事でも読み込ませる対象はCSV形式のデータですが、
Pythonプログラムで加工したデータを読み込ませる手順をまとめています。
Pythonプログラムによって自由に加工したデータを読み込ませることができるようになりますので、
どのような形式の情報であっても、データを一元化して表示することができます。
読み込ませるCSVデータを作成する
本記事ではデータソースとして、CGIを利用してCSVデータを生成するようにしています。
CGIの動かし方はこちらの記事を参考にしてください。

ConoHa前提でのCGIの動かし方になっている点はお許しください。
CGIファイルを作成する
サンプルとして、このようなPythonプログラムを用意してみました。
dt列に1時間毎の日時と、val列にランダムな整数値をCSV形式で出力するプログラムです。
「test_csv.cgi」ファイルとして保存しておきます。
#!/usr/local/bin/python
import datetime
import random
print("Content-Type: text/html")
print()
print("dt,val")
for i in range(24 * 30):
dt = datetime.datetime(2025, 1, 1, 0, 0, 0) + datetime.timedelta(hours=i)
val = random.randrange(i+1)
print("%s,%s" % (dt.strftime("%Y/%m/%d %H:%M:%S"), val))実行するとこのような結果が出力されると思います。
$ ./test_csv.cgi
Content-Type: text/html
dt,val
2025/01/01 00:00:00,0
2025/01/01 01:00:00,0
2025/01/01 02:00:00,0
2025/01/01 03:00:00,3
2025/01/01 04:00:00,4
:CGIファイルを配置する
作成したCGIファイルをインターネットから参照できる場所に配置します。
ここでは「http://infomisc.conohawing.com/test_csv.cgi」に配置した場合で説明します。
実際にアクセスして正常に結果が返ってくることを確認してみてください。
以下のような結果が出力されます。


ブラウザ上では改行コードは解釈されないため、
文字列が並んでいるようにしか見えないと思いますが、
正しい結果となります。
「Internal Server Error」などのエラーが返される場合は、CGIファイルとして正しく動作していませんので、
エラーが発生しないように修正します。
Grafanaに加工したデータを読み込ませる
Grafanaの利用についてはこちらの記事を参照してください。
データソースを作成する
まずは新しいデータソースを作成します。
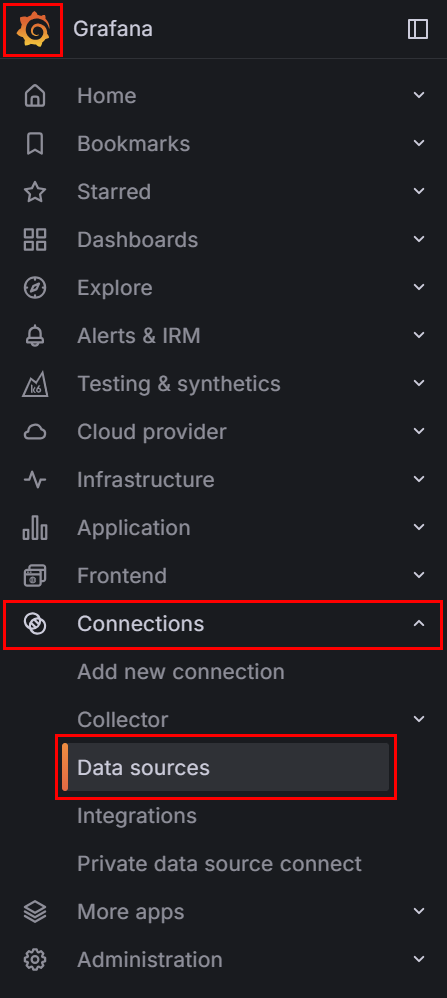
画面左上のメニューを開いて、Connectionsを展開後、Data Sourcesを選択します。

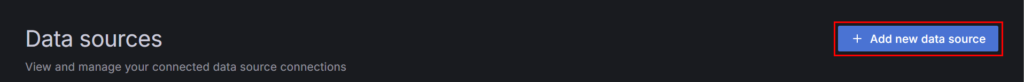
Data Sources画面が表示されますので、画面右側のAdd new data sourceをクリックします。

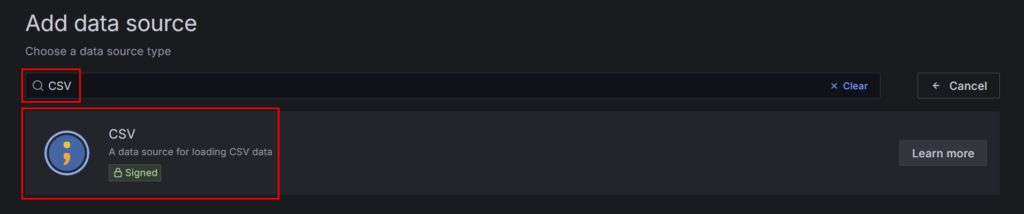
Add data source画面が表示されますので、検索ボックスに「CSV」を入力します。
CSVコネクションが表示されると思いますので、CSVコネクションをクリックします。

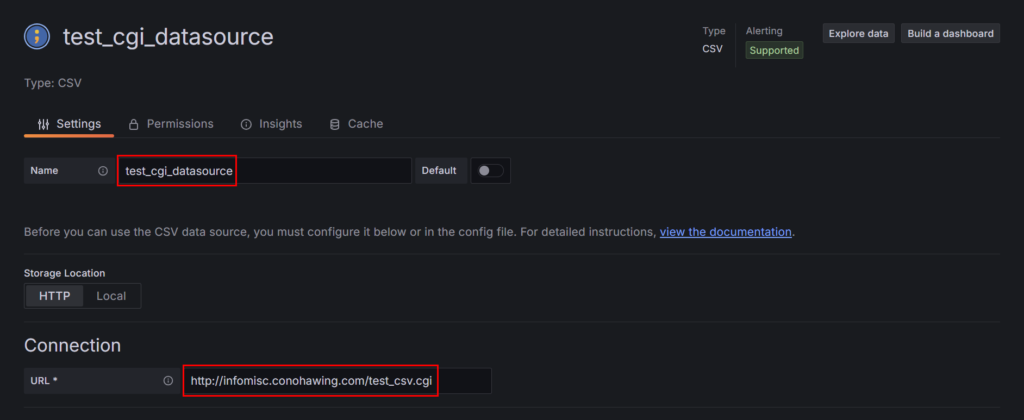
CSVデータソースを作成するための画面が表示れます。
データソース名を入力します。デフォルトでも大丈夫ですが分かりやすい名前にしておきます。
ConnectionのURLに、作成したCGIファイルのURL(http://infomisc.conohawing.com/test_csv.cgi)を入力します。

入力ができたら画面下にあるSave & testをクリックします。

問題ない場合は以下のような出力が表示されます。
ここまででCSVデータソースの作成は終了です。

ダッシュボードを作成する
続いてダッシュボードを作成します。
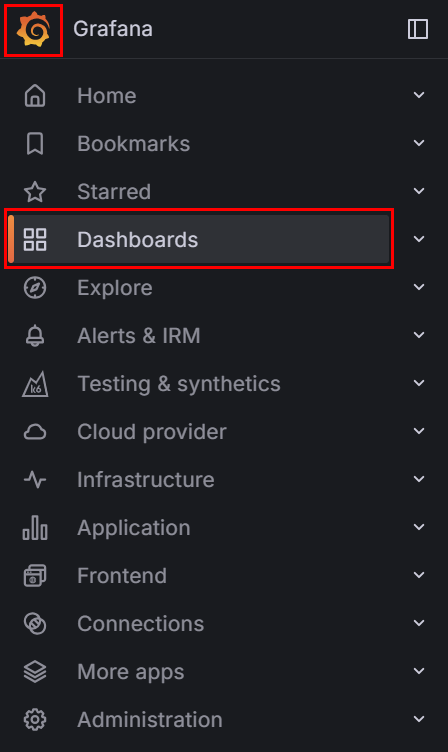
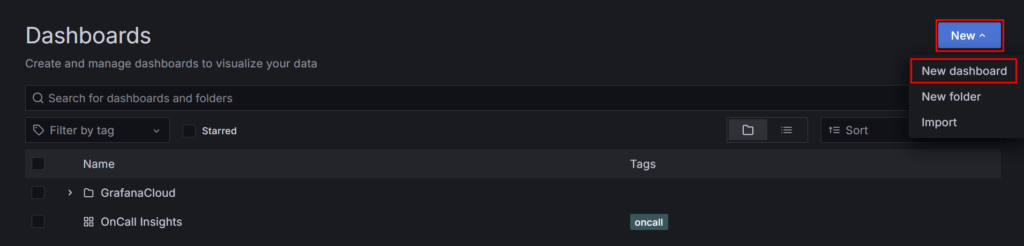
画面左上のメニューを開いて、Dashboardsを選択します。

画面右側のNewをクリックし、New dashboardをクリックします。

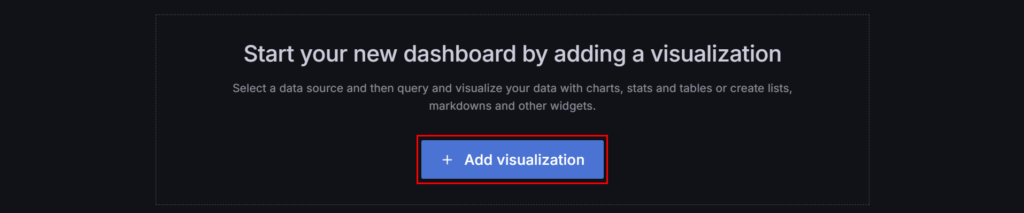
続いてAdd visualizationをクリックします。

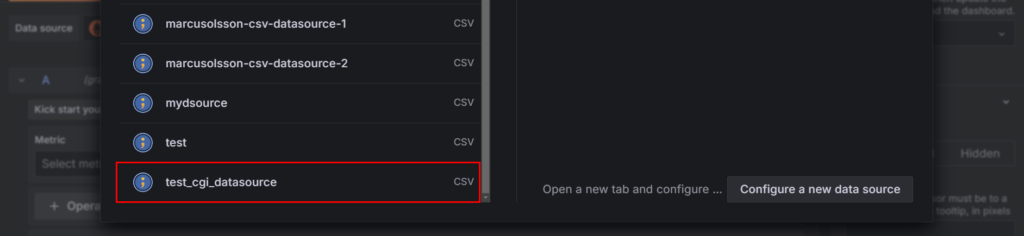
データソース一覧が表示されますので、CSVデータソースを選択します。

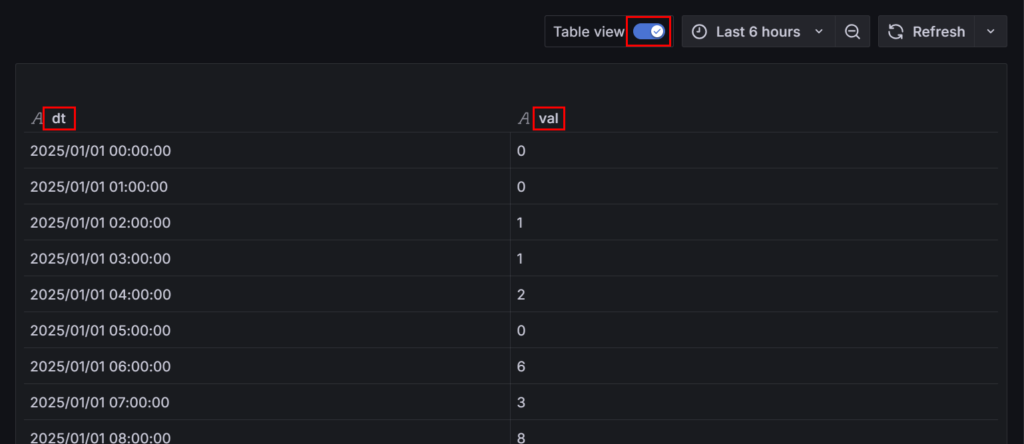
ダッシュボード画面が表示されますが、何も表示されていない状態だと思います。
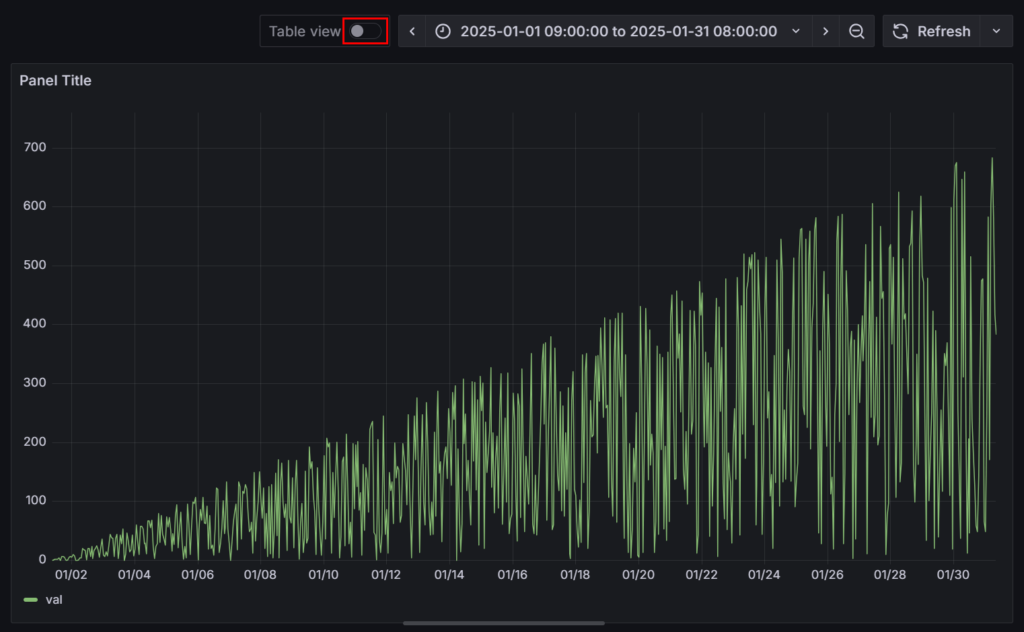
Table viewをオンにすると、CSVファイルのデータが表形式で出力されます。

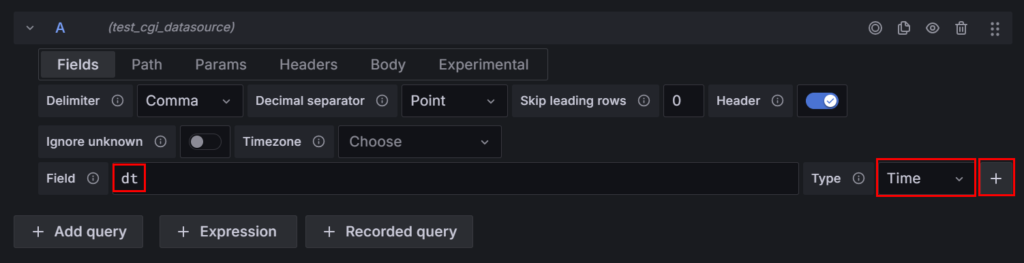
ダッシュボード編集画面下部にFieldの入力ボックスがありますので、「dt」を入力します。
さらに右側のTypeで「Time」を選択します。
Fieldを追加したいのでType右横の「+」をクリックします。

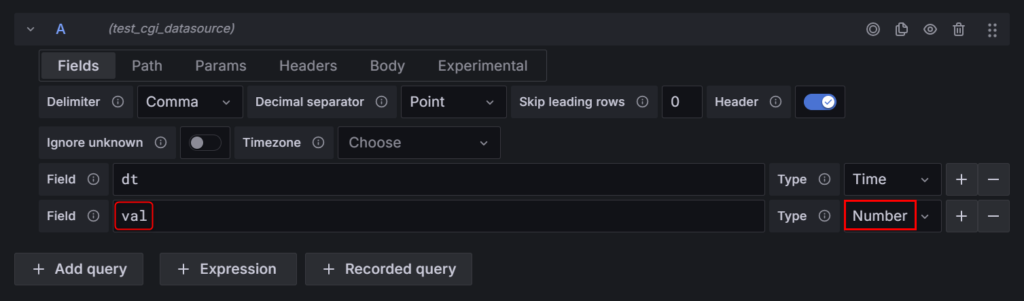
追加されたFieldの入力ボックスに「val」を入力し、Typeに「Number」を選択します。

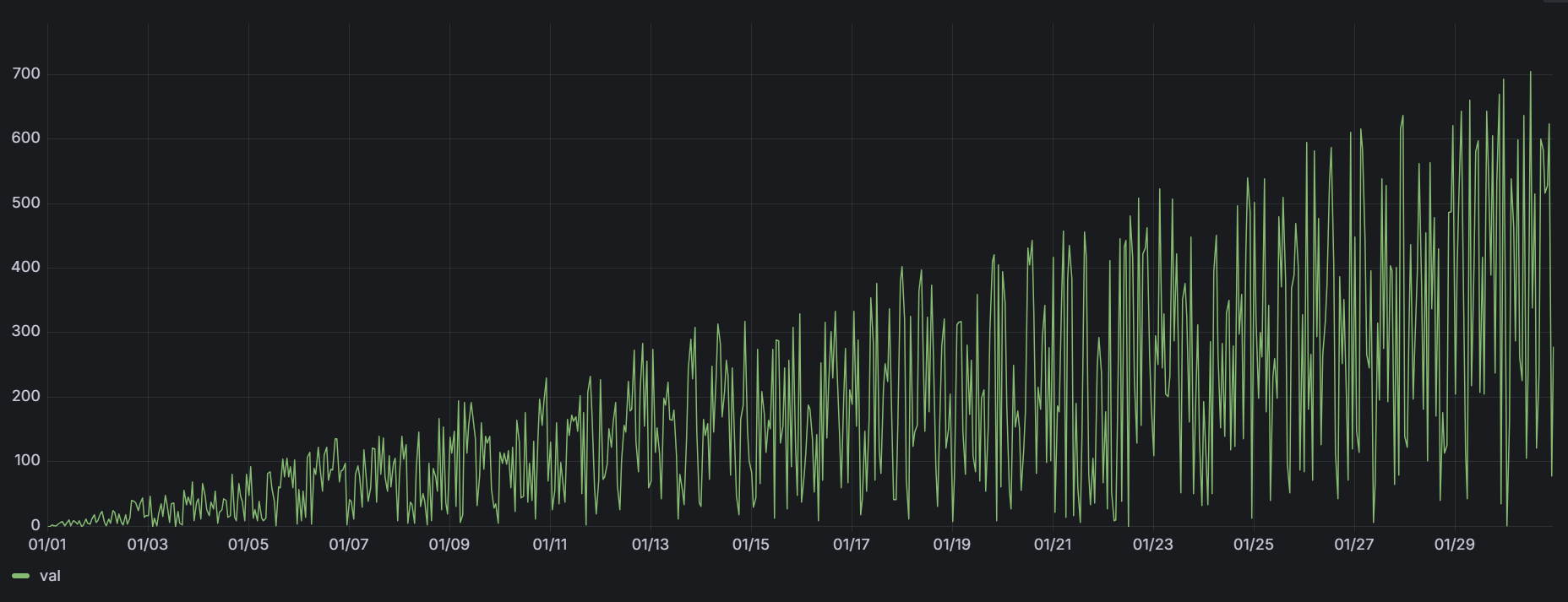
再度Table viewをオフにすると、下のようなグラフが表示されると思います。

ここまでで、Pythonプログラムで出力したデータをGrafanaに表示できるようになりました。
まとめ
Grafanaの使い方としては、データベースに格納された情報を読み込ませるようなケースが多いと思いますが、
本記事のようにデータを加工して取り込むこともできます。
自分の欲しいデータのみを取り込んで表示することもできますので、色々応用ができそうです。





コメント